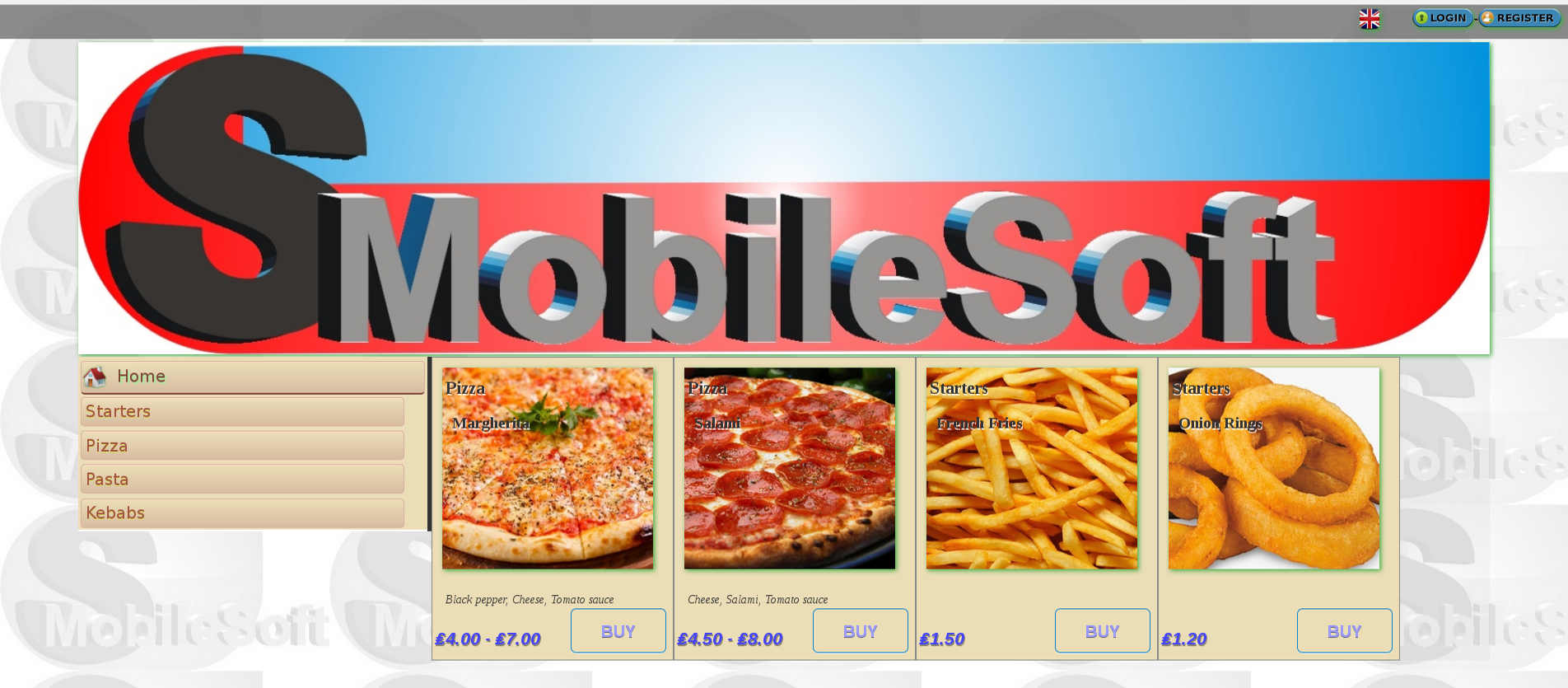
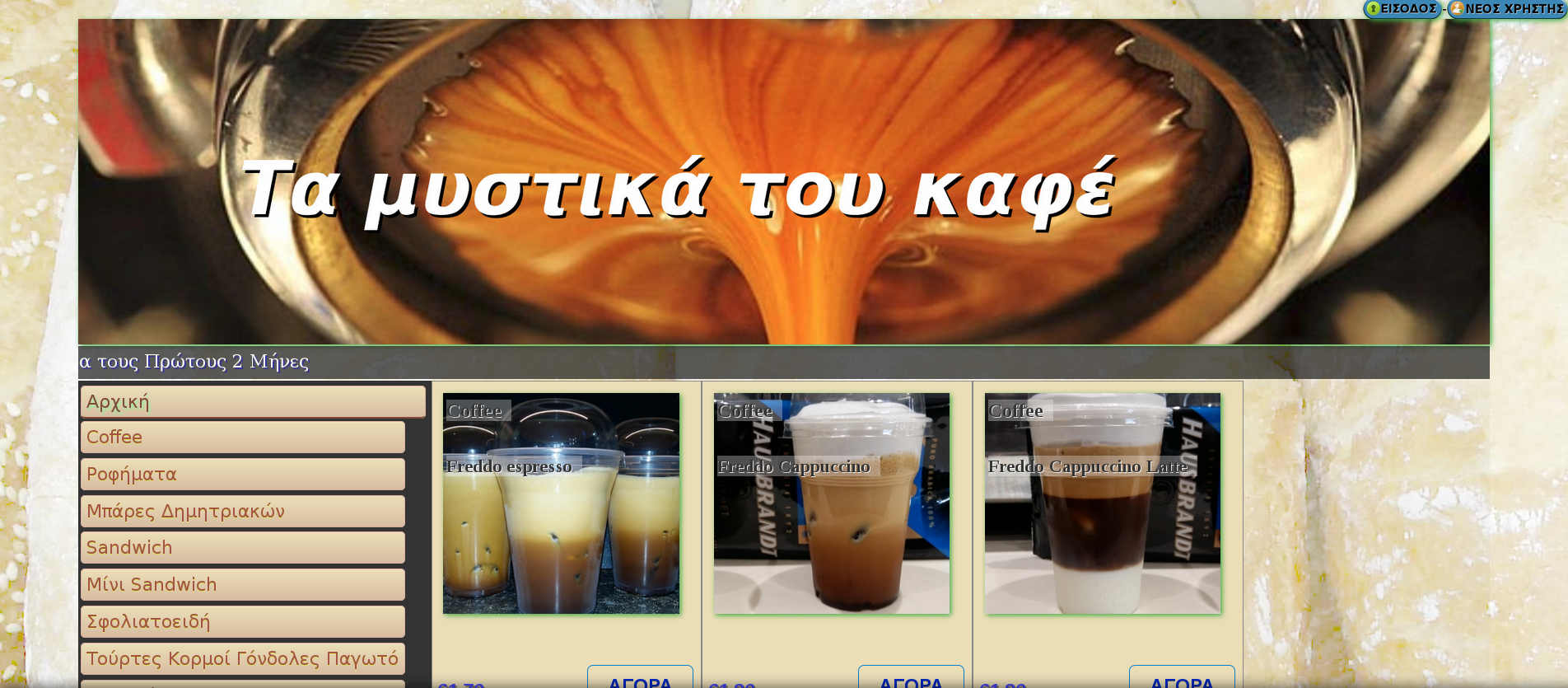
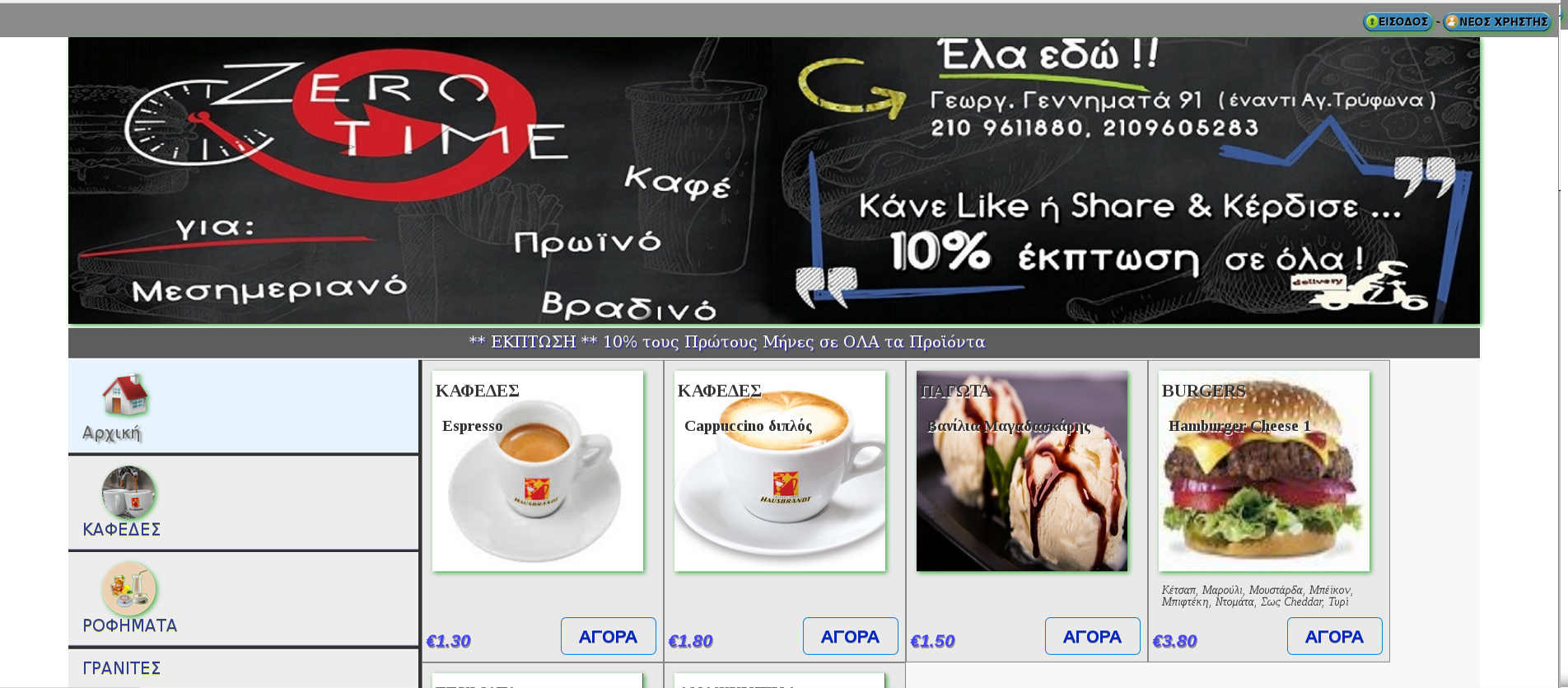
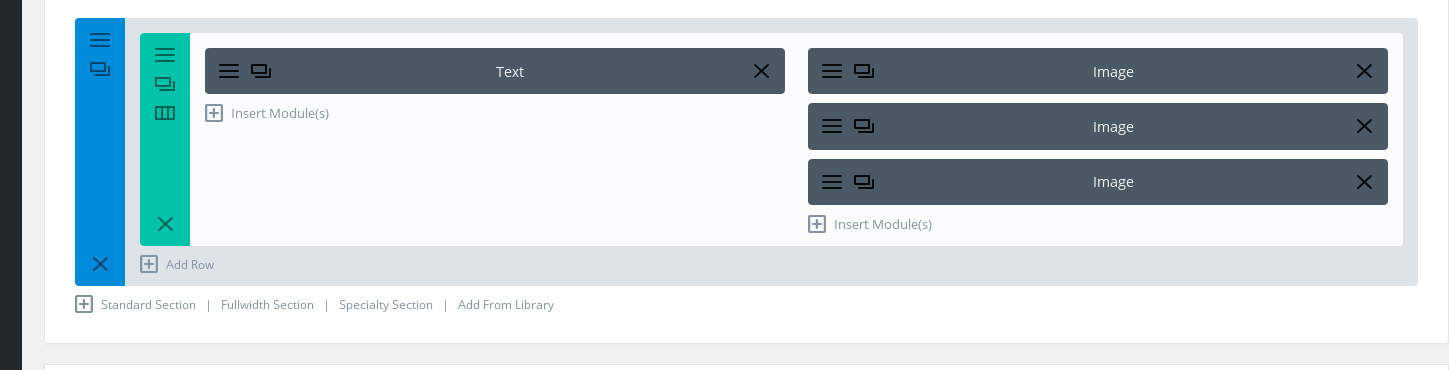
Create 2 columns, one for the ul menu and one for image, slide show, or whatever you want to show/hide when clicking on the menu.

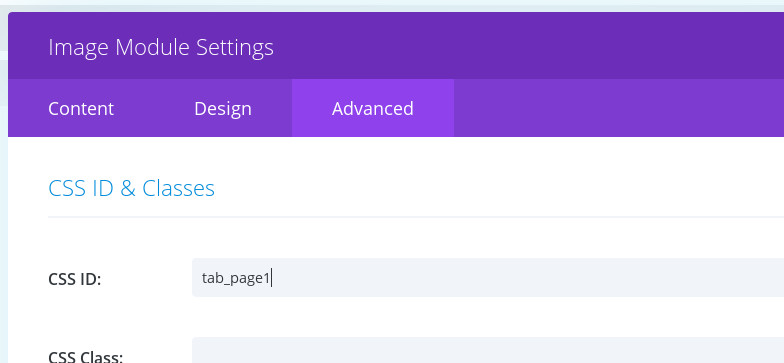
Go at each image at the Advanced tab and add CSS ID like “tab_page1” for the first “tab_page2” for the second ect.

Αdd the following code at the right side, for the menu:
Be careful of DIVI Builder because if you edit your page it keep on deleting {onclick=”showtab(1);”} from the li.
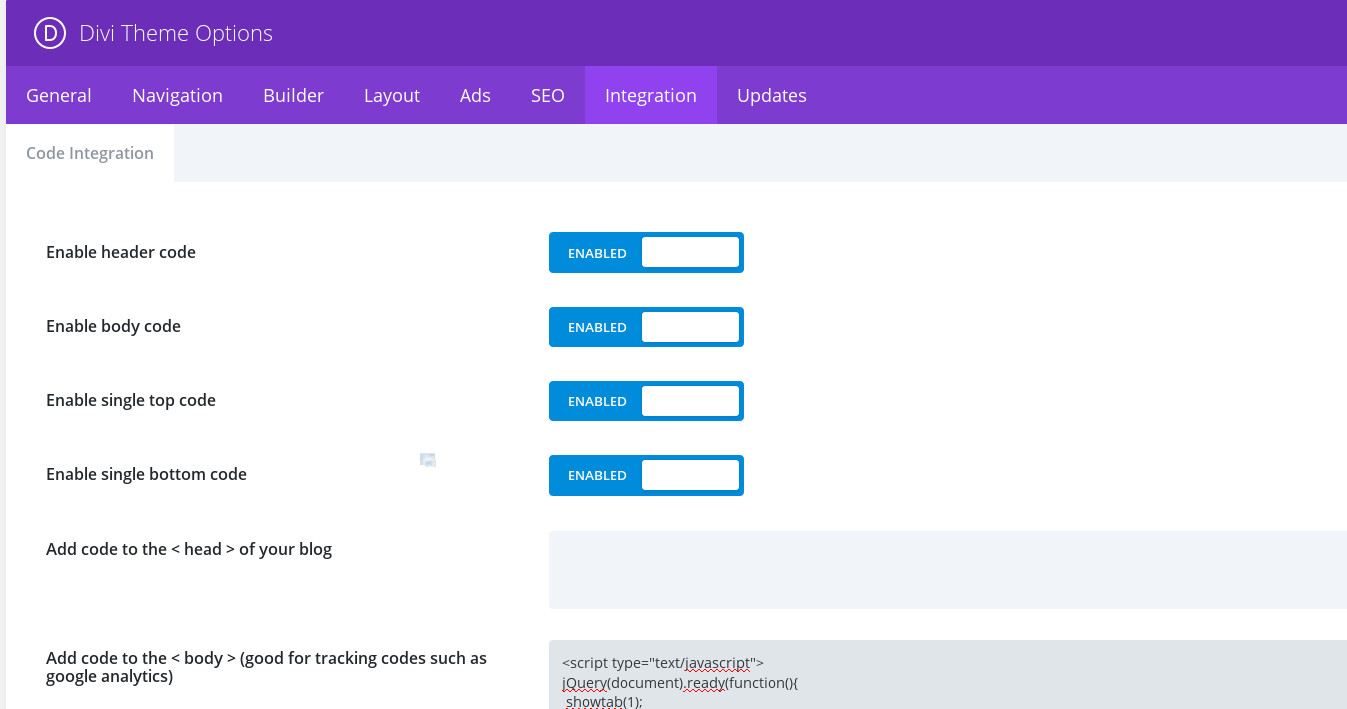
Go to the “Divi Theme Options/Integration/Add code to the < body > (good for tracking codes such as google analytics)” and add the code bellow:

<br />
<script type="text/javascript">
jQuery(document).ready(function()
{
showtab(1);
});</p>
<p> function showtab(value)
{
var menuitem = document.getElementsByClassName("li_menuitem");
for (i = 1; i < 16; i++)
{
var curr_element = document.getElementById("li_showtab" + i);
if ( i == value )
{
if (curr_element != null ) { curr_element.style.color = "#dd2100"; }
jQuery("#tab_page" + i).show();
}
else
{
if (curr_element != null ) { curr_element.style.color = "#542100"; }
jQuery("#tab_page" + i).hide();
}
}
return false;
}
</script></p>
<script type="text/javascript">
jQuery(document).ready(function()
{
showtab(1);
});</p>
<p> function showtab(value)
{
var menuitem = document.getElementsByClassName("li_menuitem");
for (i = 1; i < 16; i++)
{
var curr_element = document.getElementById("li_showtab" + i);
if ( i == value )
{
if (curr_element != null ) { curr_element.style.color = "#dd2100"; }
jQuery("#tab_page" + i).show();
}
else
{
if (curr_element != null ) { curr_element.style.color = "#542100"; }
jQuery("#tab_page" + i).hide();
}
}
return false;
}
</script></p>