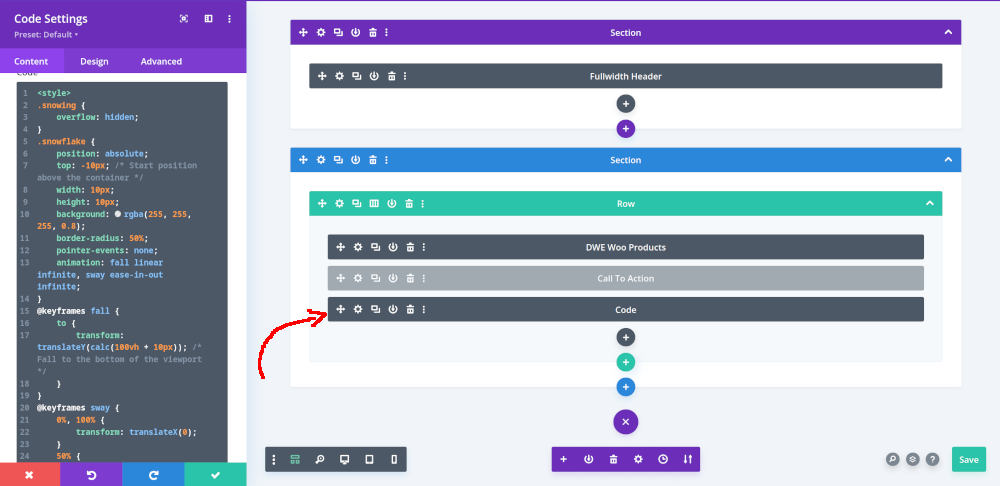
2 Step
Add a Code module somewhere at the end and add the following code:.
<style>
.snowing {
overflow: hidden;
}
.snowflake {
position: absolute;
top: -10px; /* Start position above the container */
width: 10px;
height: 10px;
background: rgba(255, 255, 255, 0.8);
border-radius: 50%;
pointer-events: none;
animation: fall linear infinite, sway ease-in-out infinite;
}
@keyframes fall {
to {
transform: translateY(calc(100vh + 10px)); /* Fall to the bottom of the viewport */
}
}
@keyframes sway {
0%, 100% {
transform: translateX(0);
}
50% {
transform: translateX(10px); /* Sway left and right */
}
}
</style><script>
document.addEventListener('DOMContentLoaded', () => {
const snowingSection = document.querySelector('.snowing');
const numberOfSnowflakes = 100; // Adjust the number of snowflakes
function createSnowflake()
{
const snowflake = document.createElement('div');
snowflake.classList.add('snowflake');
// Random position and size
snowflake.style.left = `${Math.random() * 100}%`;
snowflake.style.width = snowflake.style.height = `${Math.random() * 10 + 5}px`; // Random size between 5px and 15px
// Random animation duration and delay
snowflake.style.animationDuration = `${Math.random() * 10 + 5}s`; // Random duration between 5s and 15s
snowflake.style.animationDelay = `${Math.random() * 10 + 5}s`; // Random delay up to 10s
// Ensure snowflakes fall within the height of the container
const containerHeight = snowingSection.clientHeight;
snowflake.style.animation = `fall ${Math.random() * 10 + 5}s linear infinite, sway ease-in-out infinite`;
snowingSection.appendChild(snowflake);
}
// Create the snowflakes
for (let i = 0; i < numberOfSnowflakes; i++) {
createSnowflake();
}
});
</script>
.snowing {
overflow: hidden;
}
.snowflake {
position: absolute;
top: -10px; /* Start position above the container */
width: 10px;
height: 10px;
background: rgba(255, 255, 255, 0.8);
border-radius: 50%;
pointer-events: none;
animation: fall linear infinite, sway ease-in-out infinite;
}
@keyframes fall {
to {
transform: translateY(calc(100vh + 10px)); /* Fall to the bottom of the viewport */
}
}
@keyframes sway {
0%, 100% {
transform: translateX(0);
}
50% {
transform: translateX(10px); /* Sway left and right */
}
}
</style><script>
document.addEventListener('DOMContentLoaded', () => {
const snowingSection = document.querySelector('.snowing');
const numberOfSnowflakes = 100; // Adjust the number of snowflakes
function createSnowflake()
{
const snowflake = document.createElement('div');
snowflake.classList.add('snowflake');
// Random position and size
snowflake.style.left = `${Math.random() * 100}%`;
snowflake.style.width = snowflake.style.height = `${Math.random() * 10 + 5}px`; // Random size between 5px and 15px
// Random animation duration and delay
snowflake.style.animationDuration = `${Math.random() * 10 + 5}s`; // Random duration between 5s and 15s
snowflake.style.animationDelay = `${Math.random() * 10 + 5}s`; // Random delay up to 10s
// Ensure snowflakes fall within the height of the container
const containerHeight = snowingSection.clientHeight;
snowflake.style.animation = `fall ${Math.random() * 10 + 5}s linear infinite, sway ease-in-out infinite`;
snowingSection.appendChild(snowflake);
}
// Create the snowflakes
for (let i = 0; i < numberOfSnowflakes; i++) {
createSnowflake();
}
});
</script>
The following code could be with images(like snowflake images) intead of dots:.
<style>
.snowing {
overflow: hidden;
}
.snowflake {
position: absolute;
top: -10px; /* Start position above the container */
width: 10px;
height: 10px;
pointer-events: none;
animation: fall linear infinite, sway ease-in-out infinite;
}
@keyframes fall {
to {
transform: translateY(calc(100vh + 10px)); /* Fall to the bottom of the viewport */
}
}
@keyframes sway {
0%, 100% {
transform: translateX(0);
}
50% {
transform: translateX(10px); /* Sway left and right */
}
}
</style><script>
document.addEventListener('DOMContentLoaded', () => {
const snowingSection = document.querySelector('.snowing');
const numberOfSnowflakes = 50; // Adjust the number of snowflakes
function createSnowflake()
{
//const snowflake = document.createElement('div');
const snowflake = document.createElement('img');
const image_files = [];
const number_of_images = 4;
image_files[0] = "Image url 1.png";
image_files[1] = "Image url 2.png";
image_files[2] = "Image url 3.png";
image_files[3] = "Image url 4.png";
let num = Math.floor( (Math.random() * number_of_images) );
snowflake.src = image_files[num];
snowflake.classList.add('snowflake');
// Random position and size
snowflake.style.left = `${Math.random() * 100}%`;
snowflake.style.width = snowflake.style.height = `${Math.random() * 20 + 10}px`; // Random size between 5px and 15px
// Random animation duration and delay
snowflake.style.animationDuration = `${Math.random() * 10 + 5}s`; // Random duration between 5s and 15s
snowflake.style.animationDelay = `${Math.random() * 10 + 5}s`; // Random delay up to 10s
// Ensure snowflakes fall within the height of the container
const containerHeight = snowingSection.clientHeight;
snowflake.style.animation = `fall ${Math.random() * 10 + 5}s linear infinite, sway ease-in-out infinite`;
snowingSection.appendChild(snowflake);
}
// Create the snowflakes
for (let i = 0; i < numberOfSnowflakes; i++) {
createSnowflake();
}
});
</script>
.snowing {
overflow: hidden;
}
.snowflake {
position: absolute;
top: -10px; /* Start position above the container */
width: 10px;
height: 10px;
pointer-events: none;
animation: fall linear infinite, sway ease-in-out infinite;
}
@keyframes fall {
to {
transform: translateY(calc(100vh + 10px)); /* Fall to the bottom of the viewport */
}
}
@keyframes sway {
0%, 100% {
transform: translateX(0);
}
50% {
transform: translateX(10px); /* Sway left and right */
}
}
</style><script>
document.addEventListener('DOMContentLoaded', () => {
const snowingSection = document.querySelector('.snowing');
const numberOfSnowflakes = 50; // Adjust the number of snowflakes
function createSnowflake()
{
//const snowflake = document.createElement('div');
const snowflake = document.createElement('img');
const image_files = [];
const number_of_images = 4;
image_files[0] = "Image url 1.png";
image_files[1] = "Image url 2.png";
image_files[2] = "Image url 3.png";
image_files[3] = "Image url 4.png";
let num = Math.floor( (Math.random() * number_of_images) );
snowflake.src = image_files[num];
snowflake.classList.add('snowflake');
// Random position and size
snowflake.style.left = `${Math.random() * 100}%`;
snowflake.style.width = snowflake.style.height = `${Math.random() * 20 + 10}px`; // Random size between 5px and 15px
// Random animation duration and delay
snowflake.style.animationDuration = `${Math.random() * 10 + 5}s`; // Random duration between 5s and 15s
snowflake.style.animationDelay = `${Math.random() * 10 + 5}s`; // Random delay up to 10s
// Ensure snowflakes fall within the height of the container
const containerHeight = snowingSection.clientHeight;
snowflake.style.animation = `fall ${Math.random() * 10 + 5}s linear infinite, sway ease-in-out infinite`;
snowingSection.appendChild(snowflake);
}
// Create the snowflakes
for (let i = 0; i < numberOfSnowflakes; i++) {
createSnowflake();
}
});
</script>
Special thanks to https://memory-candle.gr