Πώς μπορείτε να έχετε ένα δυναμικό μενού από την ετικέτα ul li μέσα στο DIVI
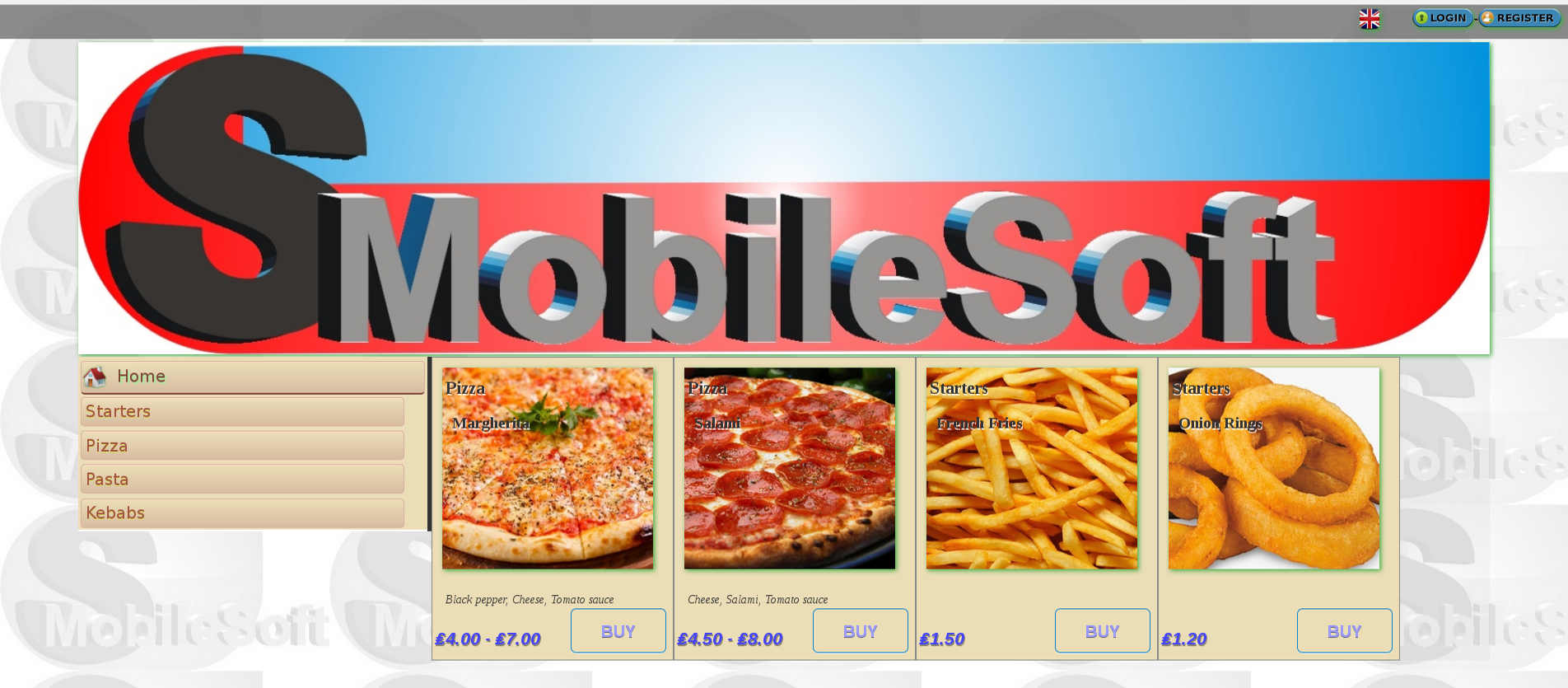
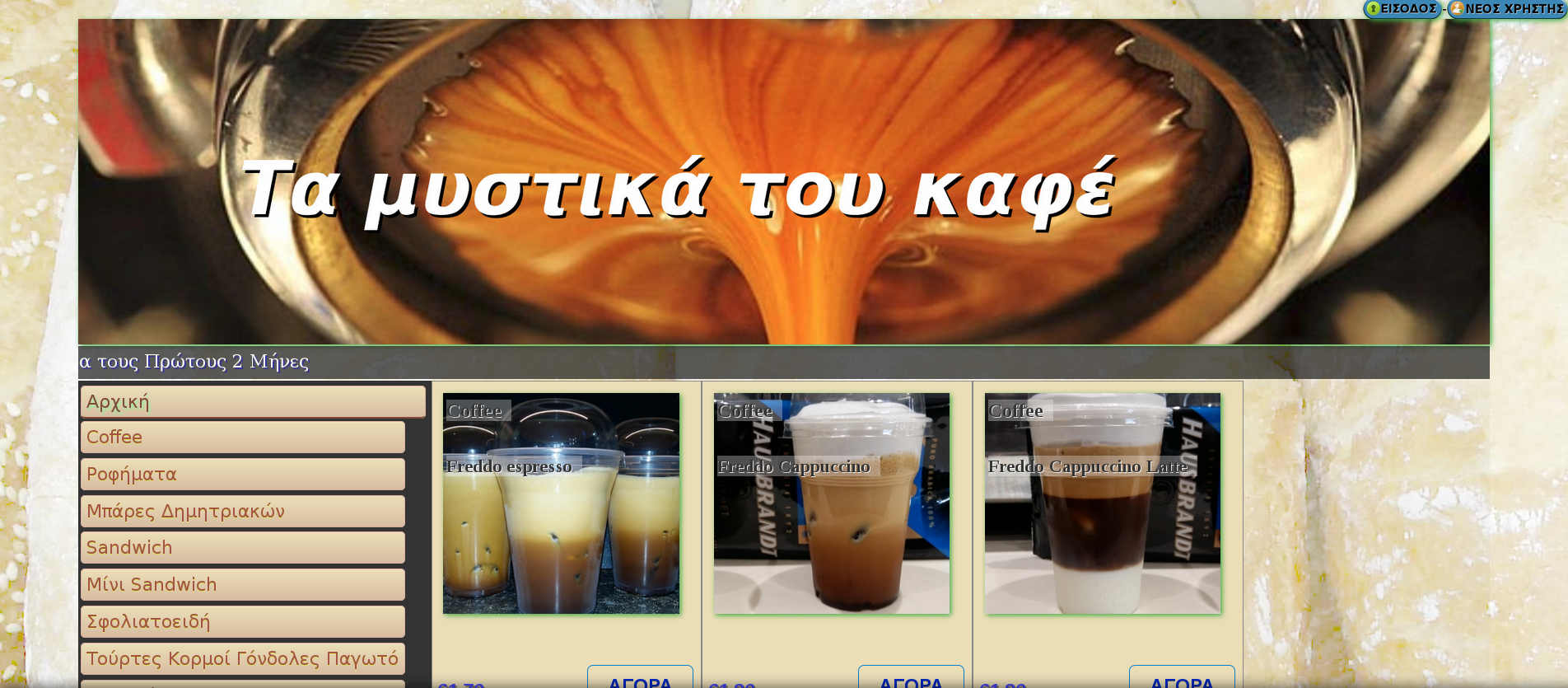
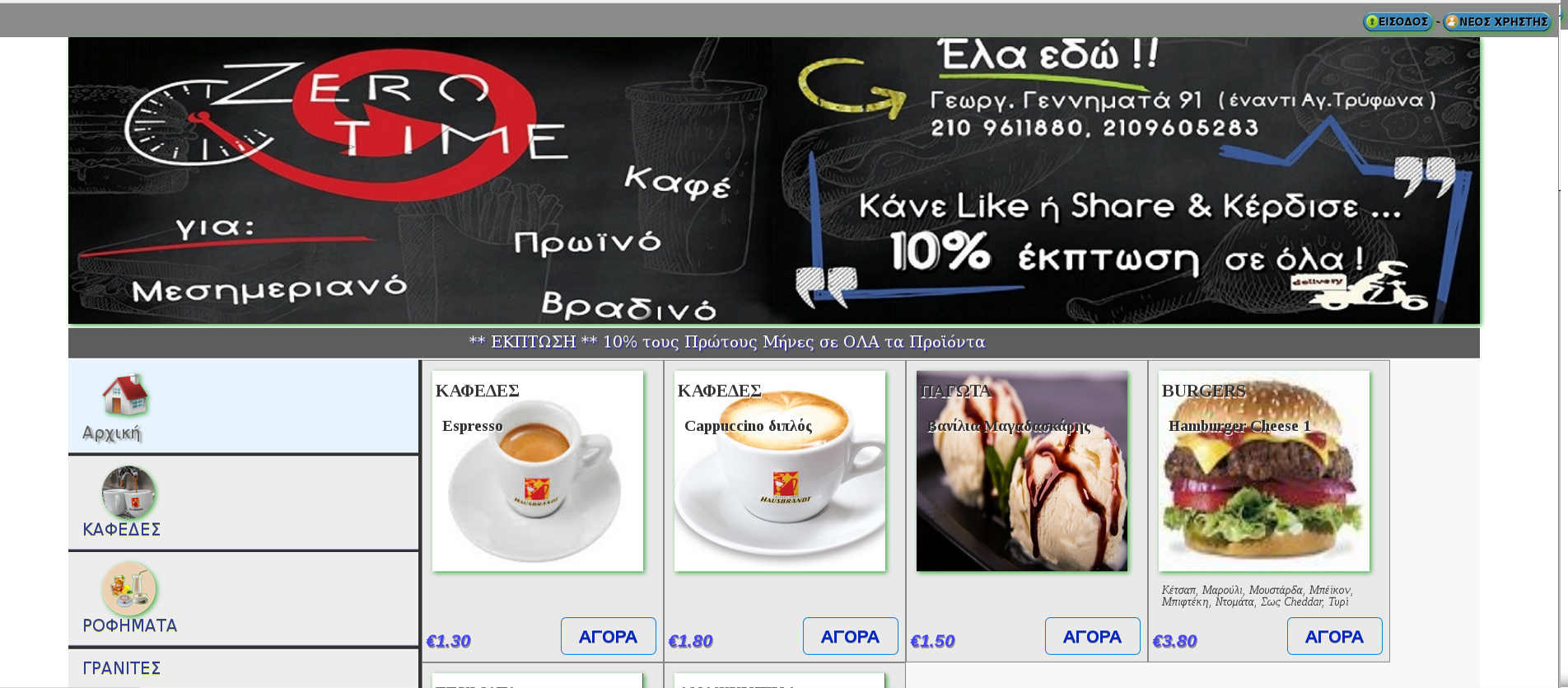
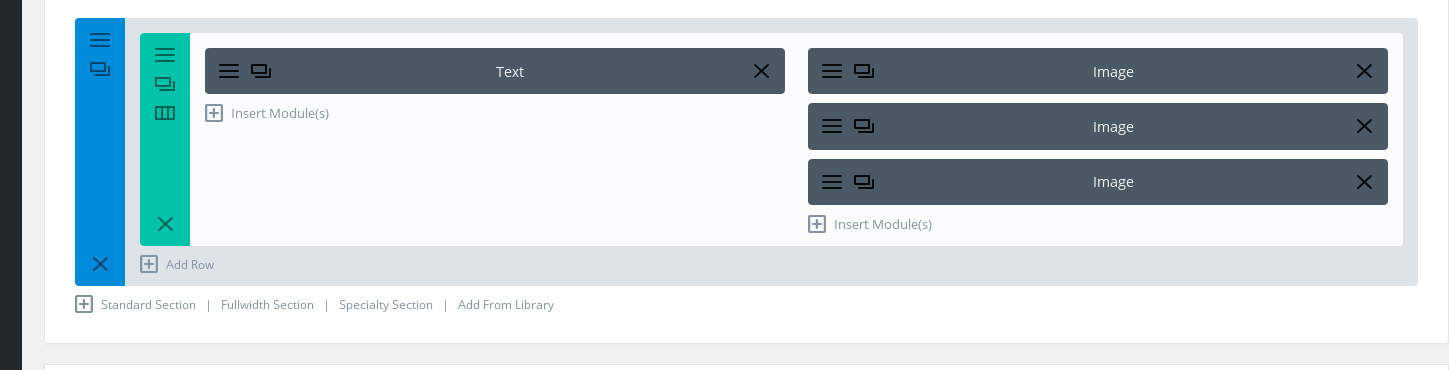
Δημιουργήστε 2 στήλες, μία για το μενού ul και μία για εικόνα, slide show ή αυτό που θέλετε να εμφανίζεται όταν κάνετε κλικ στο μενού.

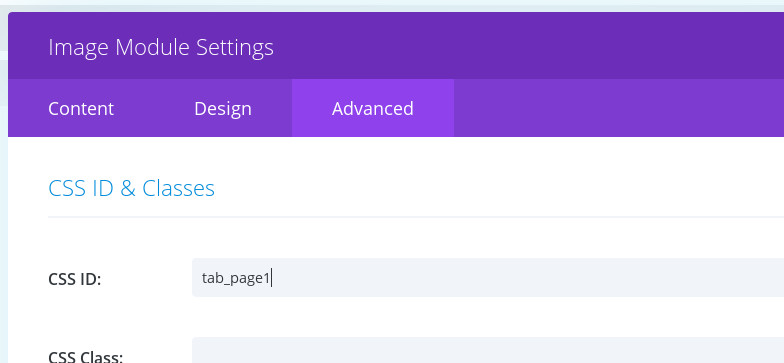
Μεταβείτε σε κάθε εικόνα στην καρτέλα Advanced και προσθέστε το CSS ID “tab_page1” για το πρώτο “tab_page2” για το δεύτερο κλπ.

Προσθέστε τον παρακάτω κωδικό στη δεξιά πλευρά για το μενού:
Προσέξτε το DIVI Builder, επειδή αν επεξεργαστείτε τη σελίδα σας, διαγράφει to {onclick = “showtab (1);”} από το li.
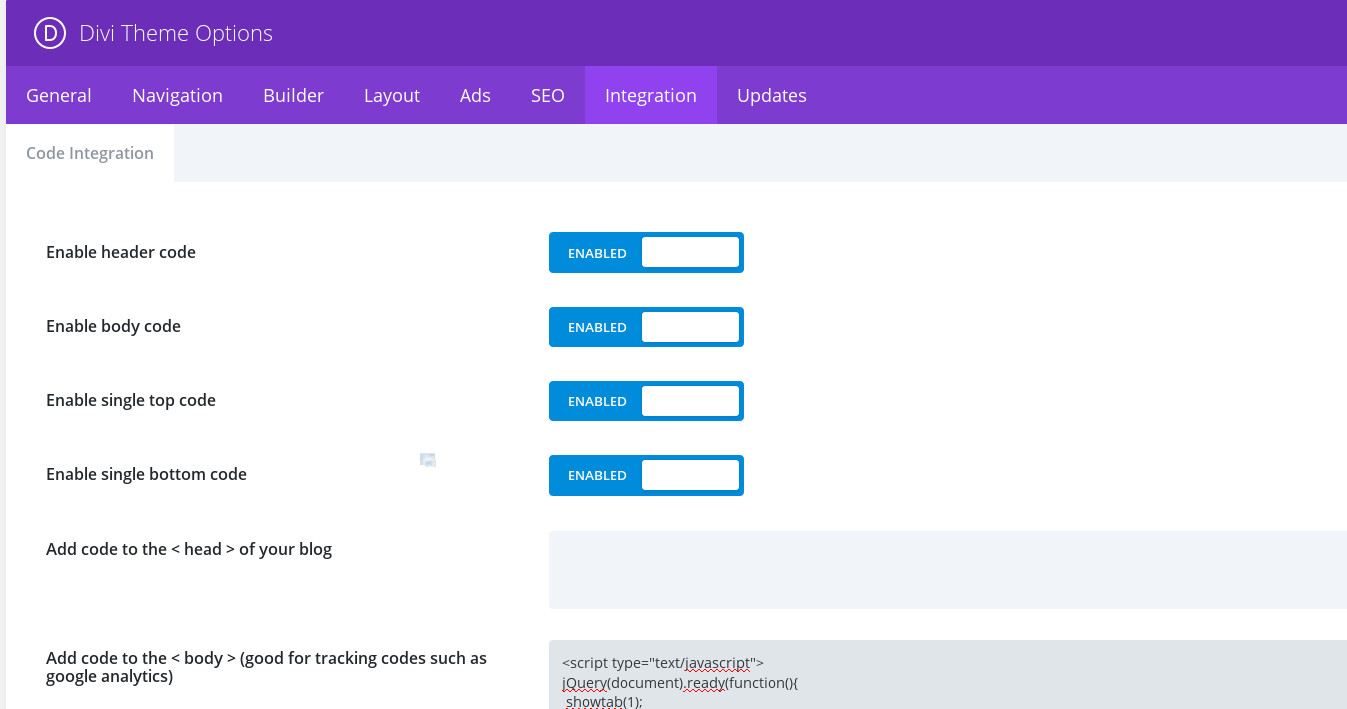
Μεταβείτε στην επιλογή “Divi Theme Options/Integration/Add code to the < body > (good for tracking codes such as google analytics)” και προσθέστε τον παρακάτω κώδικα:

<br>
<script type="text/javascript">
jQuery(document).ready(function()
{
showtab(1);
});</p>
<p> function showtab(value)
{
var menuitem = document.getElementsByClassName("li_menuitem");
for (i = 1; i < 16; i++)
{
var curr_element = document.getElementById("li_showtab" + i);
if ( i == value )
{
if (curr_element != null ) { curr_element.style.color = "#dd2100"; }
jQuery("#tab_page" + i).show();
}
else
{
if (curr_element != null ) { curr_element.style.color = "#542100"; }
jQuery("#tab_page" + i).hide();
}
}
return false;
}
</script><p></p>
<script type="text/javascript">
jQuery(document).ready(function()
{
showtab(1);
});</p>
<p> function showtab(value)
{
var menuitem = document.getElementsByClassName("li_menuitem");
for (i = 1; i < 16; i++)
{
var curr_element = document.getElementById("li_showtab" + i);
if ( i == value )
{
if (curr_element != null ) { curr_element.style.color = "#dd2100"; }
jQuery("#tab_page" + i).show();
}
else
{
if (curr_element != null ) { curr_element.style.color = "#542100"; }
jQuery("#tab_page" + i).hide();
}
}
return false;
}
</script><p></p>